prompt-checkbox 



Multiple-choice/checkbox prompt. Can be used standalone or with a prompt system like Enquirer.

Install
Install with npm:
$ npm install --save prompt-checkbox
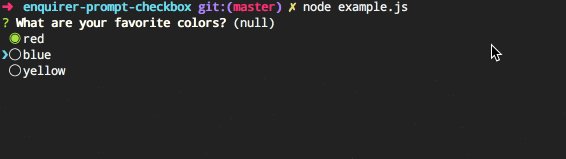
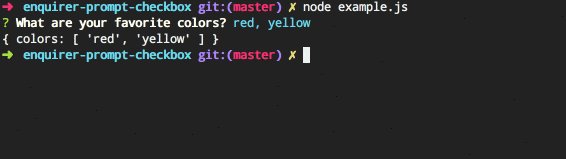
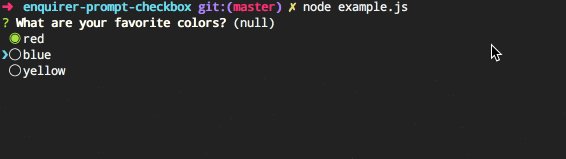
Usage
var Prompt = require('prompt-checkbox');
var prompt = new Prompt({
name: 'colors',
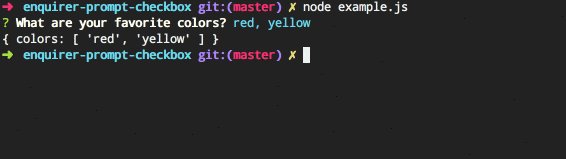
message: 'What are your favorite colors?',
choices: [
'red',
'blue',
'yellow'
]
});
prompt.run()
.then(function(answers) {
console.log(answers)
})
.catch(function(err) {
console.log(err)
})
prompt.ask(function(answers) {
console.log(answers)
});
Special features
Features you won't find with other prompts!
Choices function
Define choices as a function. This allows you to dynamically generate the choices when the question is asked.
var prompt = new Prompt({
name: 'colors',
message: 'What are your favorite colors?',
choices: function() {
return ['red', 'blue', 'green'];
}
});
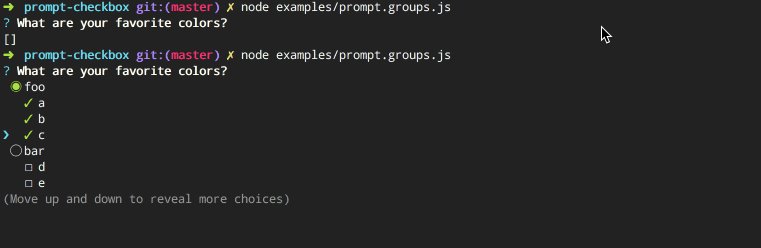
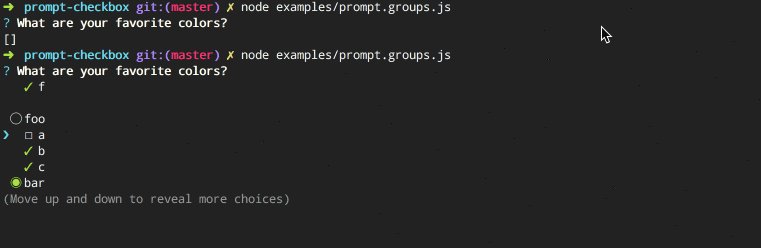
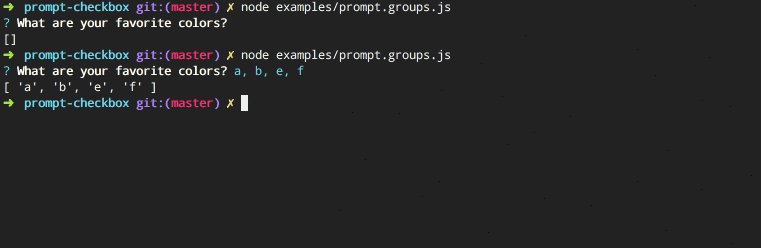
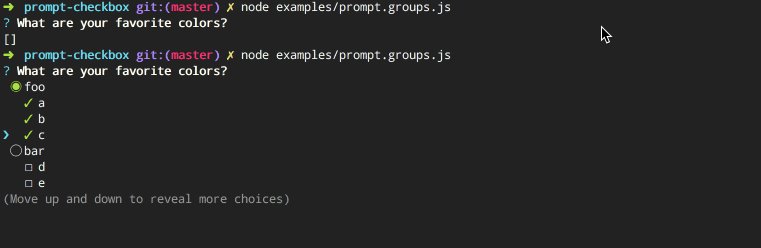
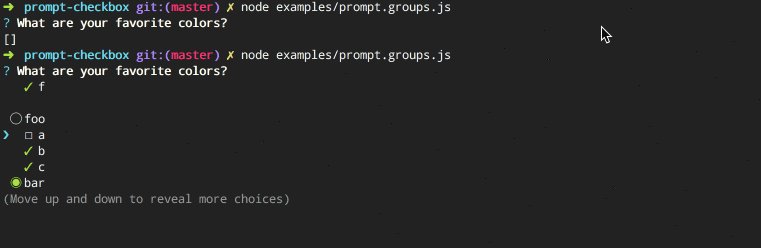
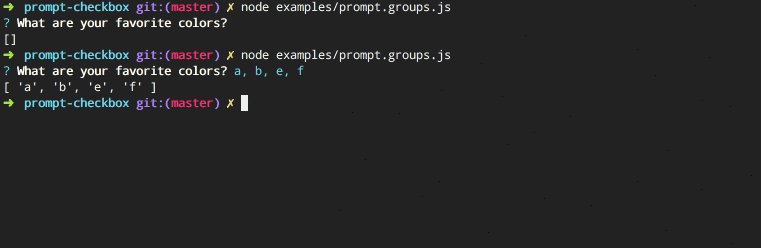
Choice groups

Easy to configure!
Just pass an object of arrays on choices, and each key in the object will be used as the group "toggle":
var Prompt = require('prompt-checkbox');
var prompt = new Prompt({
name: 'install',
message: 'Which packages do you want to install?',
choices: {
dependencies: ['generate', 'micromatch'],
devDependencies: ['mocha', 'kind-of']
}
});
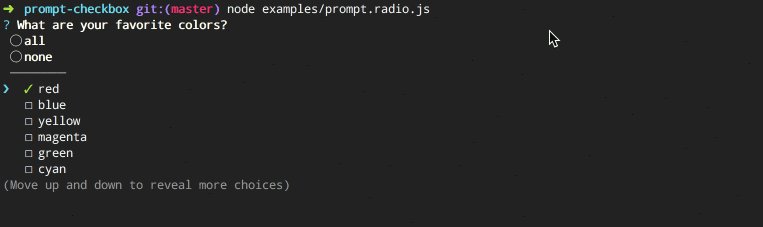
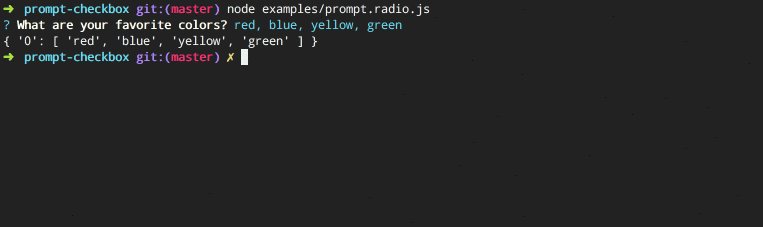
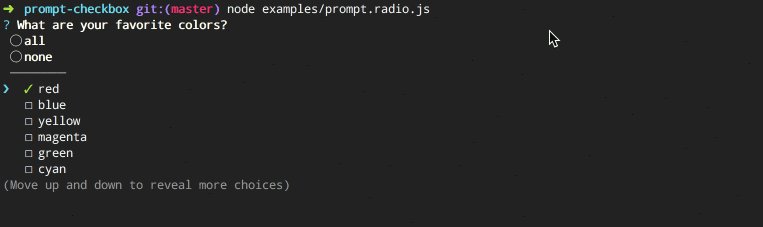
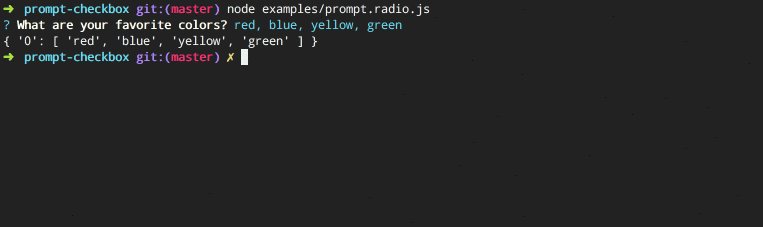
Radio choices
Adds all and none choices, which select or deselect all choices, respectively. Named "radio choices" since it acts like a hybrid between checkboxes and radio buttons.

Code example
var Prompt = require('prompt-checkbox');
var prompt = new Prompt({
name: 'install',
message: 'Which packages do you want to install?',
radio: true,
choices: ['foo', 'bar', 'baz']
});
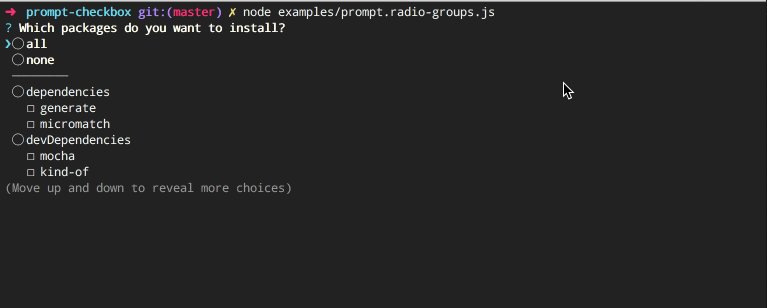
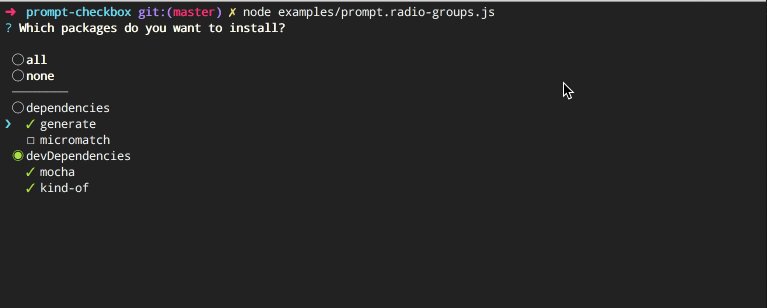
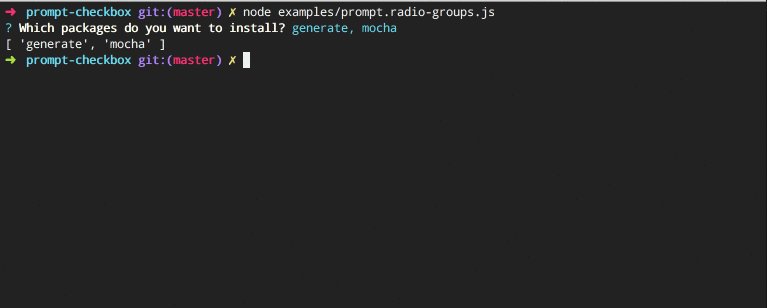
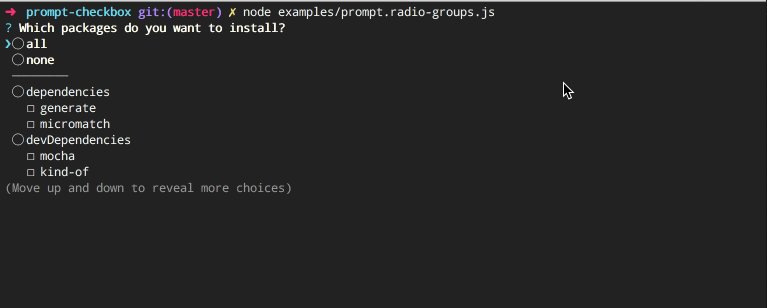
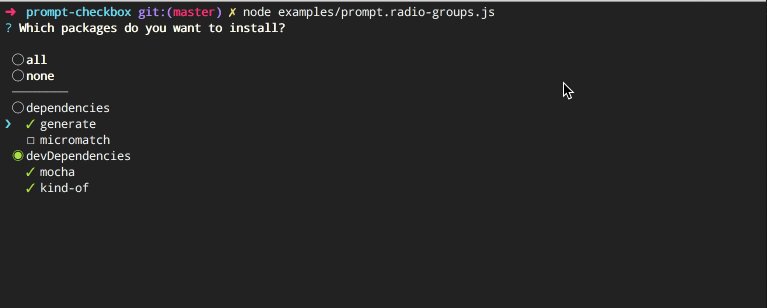
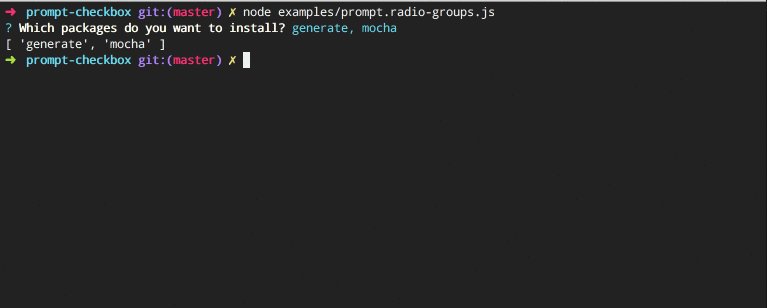
Radio groups
Use "radio" choices with choice groups.

var Prompt = require('prompt-checkbox');
var prompt = new Prompt({
name: 'install',
message: 'Which packages do you want to install?',
radio: true,
choices: {
dependencies: ['generate', 'micromatch'],
devDependencies: ['mocha', 'kind-of']
}
});
options
The following options are either specific to prompt-checkbox, or have behavior that differs in some way from the built-in options from prompt-base. (Any other options from prompt-base may be used as well.)
options.default
Type: string|number|array
Default: undefined
Specify the "default" choices to check when the prompt is initialized. Default can be a choice name (string), index (number), or an array of choice names or indices.
Examples
Specify default as a string (choice name):
var prompt = new Prompt({
name: 'colors',
message: 'Best flavor?',
default: 'chocolate',
choices: ['chocolate']
});
Specify an array of defaults (choice names or indices):
var prompt = new Prompt({
name: 'colors',
message: 'Favorite colors?',
default: [1, 'blue'],
choices: ['red', 'blue', 'yellow']
});
options.radio
Type: boolean
Default: undefined
Enable hybrid radio-checkbox support, which adds all and none radio options for toggling all options on and off.
var Prompt = require('prompt-checkbox');
var prompt = new Prompt({
name: 'colors',
message: 'What are your favorite colors?',
radio: true,
choices: [
'red',
'blue',
'yellow'
]
});
options.transform
Type: function
Default: undefined
Modify answer values before they're returned.
Example
Use options.transform and the prompt.choices.get() method to convert answers (checked choices) to an array of objects (versus of an array of strings).
var Prompt = require('prompt-checkbox');
var prompt = new Prompt({
name: 'colors',
message: 'What are your favorite colors?',
choices: ['red', 'blue', 'yellow'],
transform: function(answer) {
return answer ? answer.map(this.choices.get.bind(this.choices)) : [];
}
});
Keypresses
In addition to the keypresses that are supported by prompt-base, the following keypress offer different behavior that is specific to checklists:
- down - move the pointer (cursor) down one row for each keypress
- up - move the pointer (cursor) up one row for each keypress
- i - toggle all choices to the opposite of their current state.
- a - enable or disable all choices
- space - toggle a choice
- number - toggle the choice at the given index (starting at 1)
Register the prompt with enquirer:
var Enquirer = require('enquirer');
var enquirer = new Enquirer();
enquirer.register('checkbox', require('prompt-checkbox'));
Enquirer examples
For formatting questions, enquirer supports either:
- declarative, inquirer-style question format
- functional format using the
.question method.
Inquirer-style questions
Declarative questions format, similar to inquirer.
var questions = [
{
name: 'color',
message: 'What is your favorite color?',
type: 'checkbox',
default: 'blue',
choices: ['red', 'yellow', 'blue']
}
];
enquirer.prompt(questions)
.then(function(answers) {
console.log(answers)
});
Or:
enquirer.prompt({
name: 'color',
message: 'What is your favorite color?',
type: 'checkbox',
default: 'blue',
choices: ['red', 'yellow', 'blue']
})
.then(function(answers) {
console.log(answers)
});
Functional-style questions
Use the .question method to pre-register questions, so they can be called later. Also, the message may be passed as the second argument, or as a property on the question options.
enquirer.question('letter', 'What are your favorite letters?', {
type: 'checkbox',
choices: ['a', 'b', 'c']
});
enquirer.question('numbers', {
type: 'checkbox',
message: 'What are your favorite numbers?',
choices: ['1', '2', '3']
});
enquirer.prompt(['letters', 'numbers'])
.then(function(answers) {
console.log(answers)
});
About
Related projects
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm test
Author
Jon Schlinkert
License
Copyright © 2017, Jon Schlinkert.
Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on July 08, 2017.